Responsive mobile website design & development
Nowadays many use smartphones and tablets to browse the web. This requires that websites would be responsive, meaning that they are optimized to auto adjust to different mobile resolutions. Google had also created checks to test if the site is optimized for mobiles; this affects site rankings on their mobile search results.
Preparing mobile website designs to fit their screen resolutions
The first step of mobile website development consists of analyzing all the original website layouts and preparing mobile designs that fit to various mobile and tablet resolutions.
Simple websites usually only require single size designs, more complex websites may require separate designs for mobile and tablet resolutions.
Mobile device width 3-4 times thinner compared to its desktop version. This requires that navigation menu and other website panels would be replaced for mobile friendly solutions which are suitable for low resolution browsing.
When preparing the design we also have to adjust font and photo sizes so they would fit nicely on a mobile screen.
Optimizing the site to support mobile devices
Once mobile website designs are prepared and confirmed by the client we proceed with responsive website development.
Website is programmed using Liquid Design technology where the design automatically adjusts to detected mobile display resolution. This makes sure that the site fills full screen when mobile device is positioned both horizontally and vertically.
Development works also include hiding navigation menu and replacing it with a mobile menu button which expands a convenient mobile version of the menu in full width. This also applies to website font and image sizes as well as all website panels since they need to be optimized to fit different mobile displays.
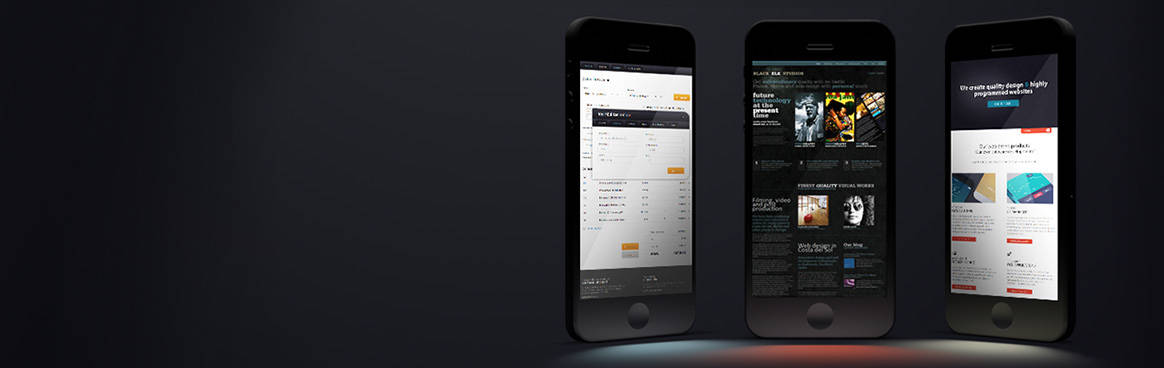
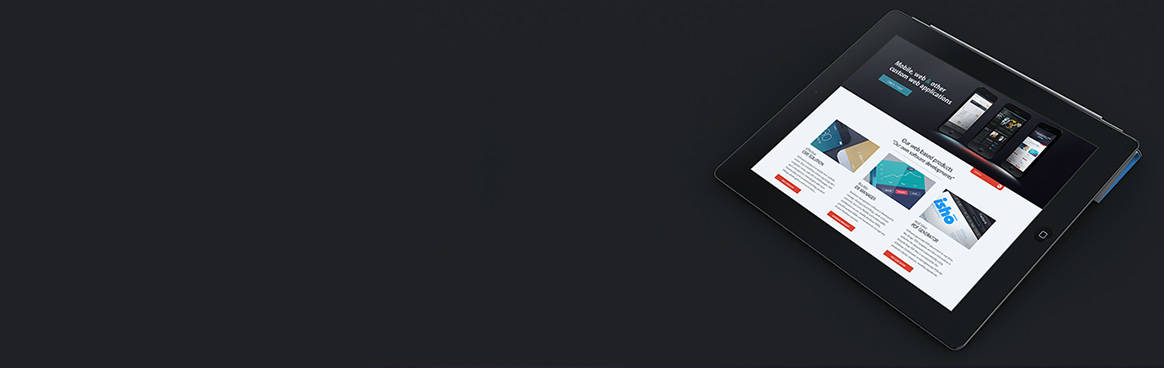
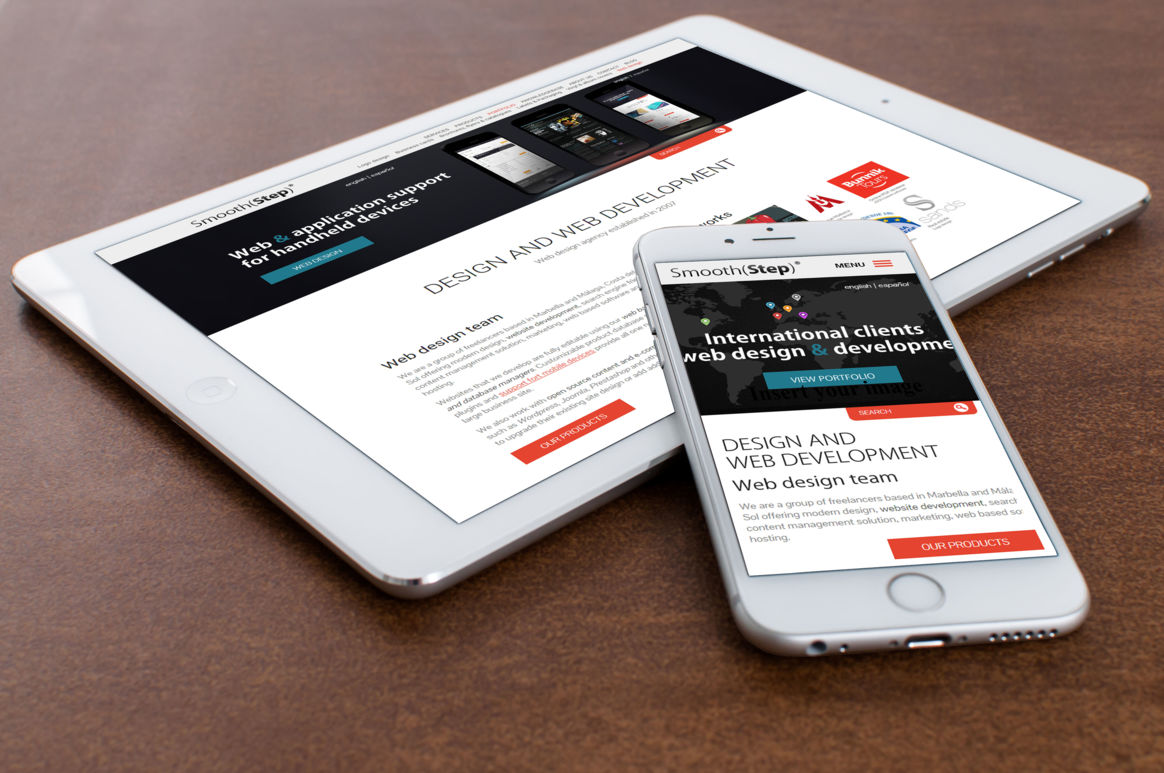
Responsive mobile websites that we have designed and developed
Recently we have released mobile and tablet versions of our own web design site, you can test it by entering smooth-step.com on your mobile device browser.

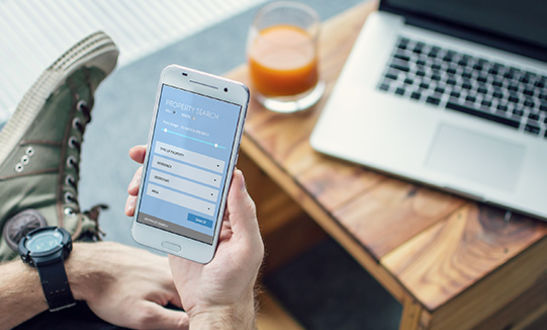
Responsive design for real estate website
We have implemented responsive support for our real estate engine. Site has many different designs which now are all optimized to support mobile and tablet resolutions, example: PropertyOSO.com

It features mobile menu, real estate search panel that auto adjusts to detected resolution with drop down selectors optimized for mobile opening their options in full screen when mobile device is detected, mobile versions of home page and featured property slideshows, optimized contact forms, client area panels and much more.
All complex website panels have been programmed to auto adjust to screen width if mobile or tablet device is detected.
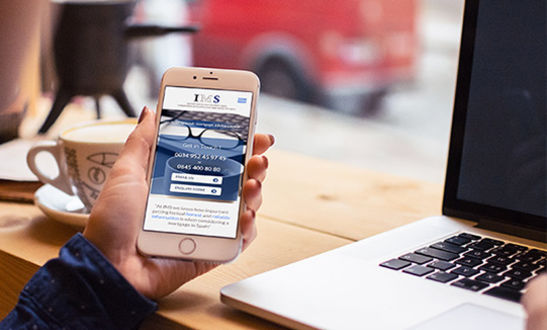
Mobile development services for clients in Marbella
We have also implemented responsive design for large content driven morgages site imsmortgages.com, also corrected mobile visibility for sushi recipes site makesushi.com

For IMS Mortgages we have installed a mobile version of the menu, reduced website header, adjusted fonts for best mobile readability, optimized photos so they would be automatically fitted to mobile screen size, developed dynamic contact and comment and mortgage calculator forms and redesigned the blog placing its side column below the content.